The modern SharePoint experience is great, but sometimes it is the little things that trip you up. Let’s take a look at a real-life problem so many of you are facing - how to add custom CSS to a modern SharePoint page.
How to add CSS code to a modern SharePoint page
If you are using modern SharePoint, well, it is a bit difficult to insert custom code on a modern page. Until now.
Newly released, the Script Editor web part allows you to add arbitrary CSS or HTML to any modern SharePoint page. Both techies and non-techies alike can enhance pages with custom code using simple copy/paste functionality. Or write custom code right in the web part panel. Either way you end up with pages that meet your very specific requirements.
How to add CSS code to a modern SharePoint site
Adding custom code to your SharePoint page is great, but what if you want that code to extend across an entire site? We have a solution for that as well. BindTuning Design features an entire gallery of customizable themes that not only offer you powerful branding for your intranet, but each theme features a very easy interface that enables you to quickly add custom CSS to any site – classic or modern.

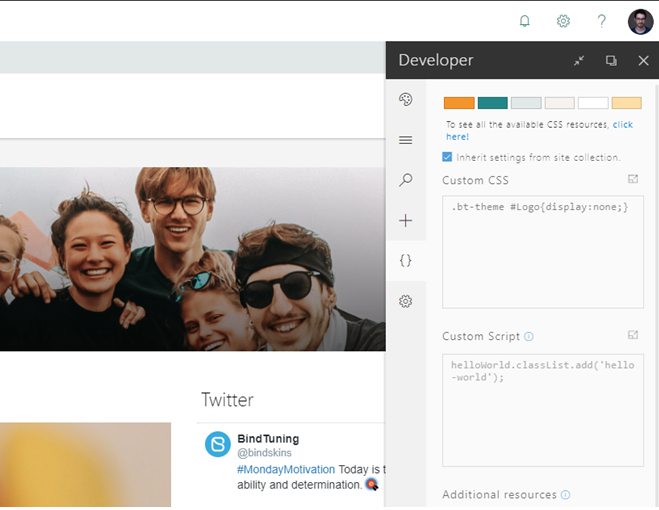
The settings panel on all BindTuning themes feature a text box that can be maximized for custom CSS to not only control the look of the site, but to also alter the look of the web parts, as well. Go ahead, add entire JS and CSS files.
The input fields for custom JS and CSS code are maximizable, meaning you can use the entire real estate of your screen while coding. You can even load an entire framework if you wish to do so. The scripts will load synchronously, one after the other. Custom scripts (code added to the text area) load after the individual javascript files are added in the Additional Resources section. This way you’ll, for example, be able to use resources from “file X” inside “file Y” as well as within the custom scripts field itself.
How to add Custom CSS to web parts
If you’re a developer and you have a web part that allows you to inject HTML/CSS code on your modern pages, you can also add code to it. Let me show you how to add custom code to one of our web parts, RSS Feed.
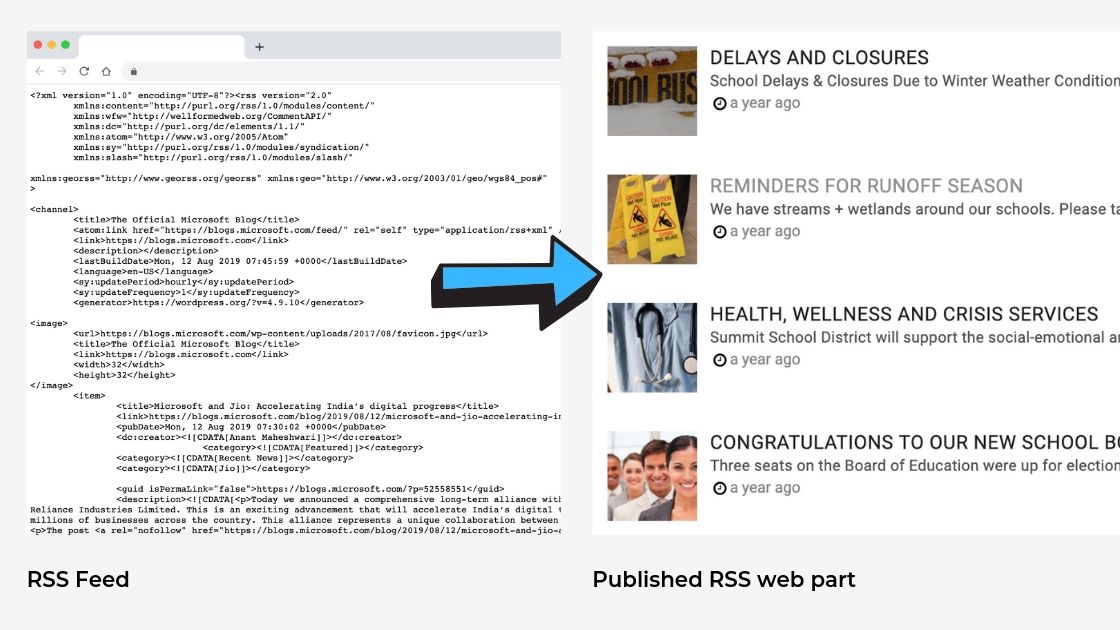
A client in the education field reached out to us for help customizing one of their BindTuning web parts. The RSS Feed web part is one of 25+ web parts in our Build Subscription. It allows clients to gather multiple news feeds on a single page and control how those external feeds appear on the page.

This client had a very specific, multi-line layout for how they wanted their feeds to display. While their specific needs fell outside the scope of the RSS Feed product, our support team was there to assist them to find an immediate solution and in this particular case, custom CSS code could be quickly added to the page to extend the functionality of the web part to meet their needs.
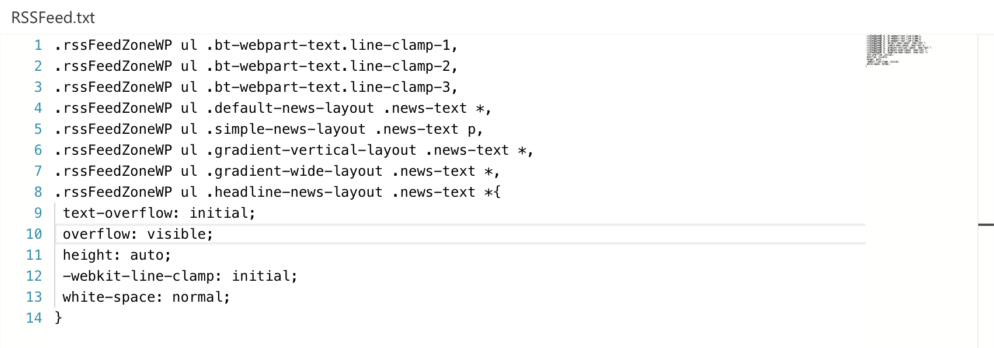
Let’s walk through how to add CSS code to add multiple lines to the BindTuning RSS Feed web part:

As we explained earlier, this code was for a client with a very defined layout. We offer many different ways to customize your pages and sites, both modern and classic.
Get started with CSS coding on Modern SharePoint
Get a completely new experience for customizing and branding both classic and modern SharePoint with Script Editor web part and our Themes. Our team is here to set up a demo, schedule a quick meeting with our sales team today.
Get a demo