By default SharePoint 2013 doesn’t have a breadcrumb (like the 2010 version used to have). This was a very helpful feature to navigate back in your site and some users really miss it.
This post was updated on 12th June 2014 to solve the missing icon issue reported by some users.
The good news is Microsoft didn’t remove it from SharePoint 2013, it’s just hidden in the Seattle master page.
To get it back working, you can follow these steps:
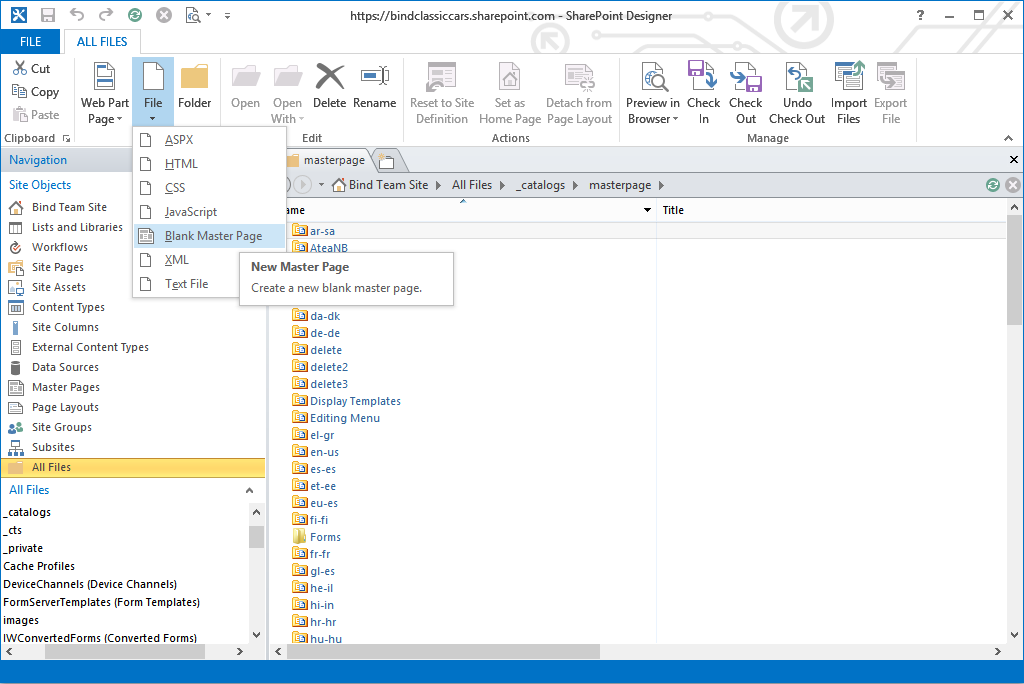
- Open your site with SharePoint designer
- Navigate to All Files -> _catalogs -> master page
- Edit the Seattle.master in advanced mode and copy all the code
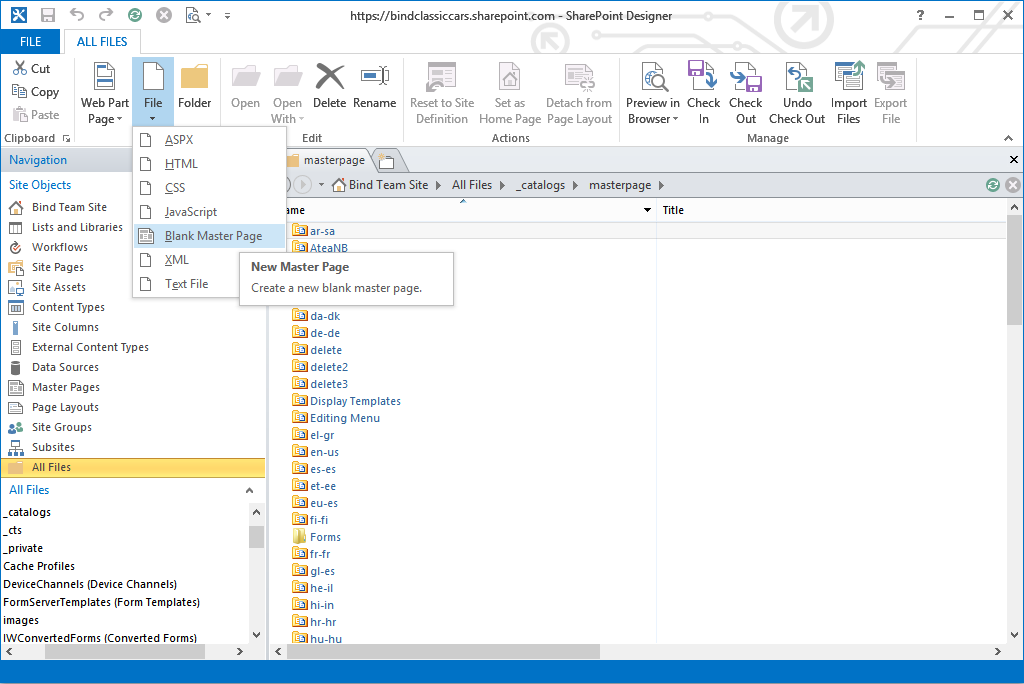
- By default it’s not possible to edit the original master. To create a new one click on File -> Blank Master Page

- Check out the new master, edit it in advanced mode, delete all the existent code and paste the one from the original Seattle
- Search for
- Delete the CSS attribute
style="display:none;"
- Two lines bellow change the visible attribute of the SharePoint:PopoutMenu to true
- After editing your code it should look like this
- If you are using one of the themes from SharePoint your breadcrumb icon will not appear as it should, to get it back add the script below before the closing tag </body>
- Save the modified master page, check it in and publish the major version
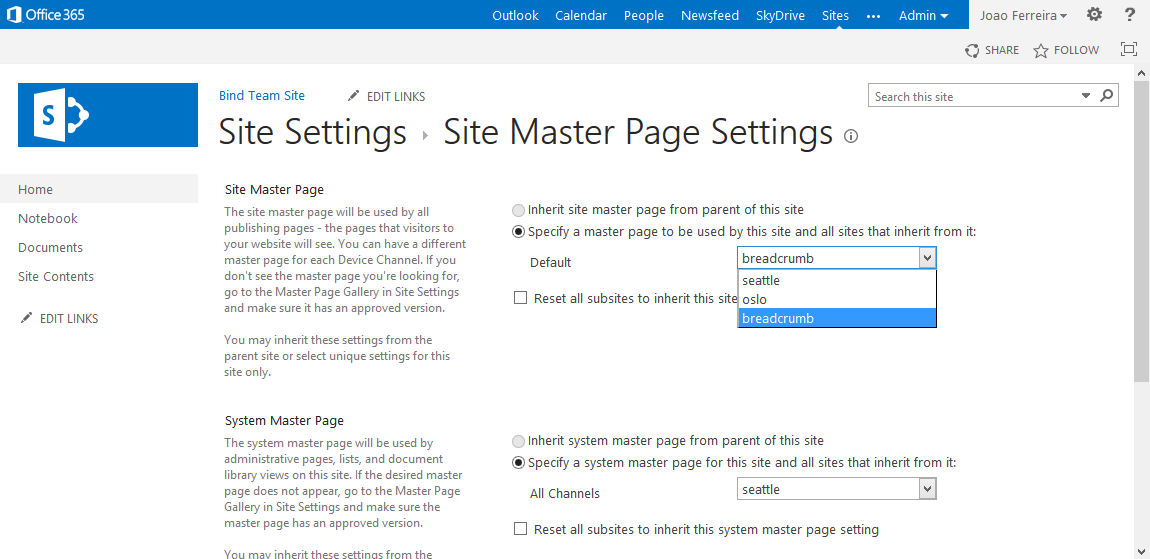
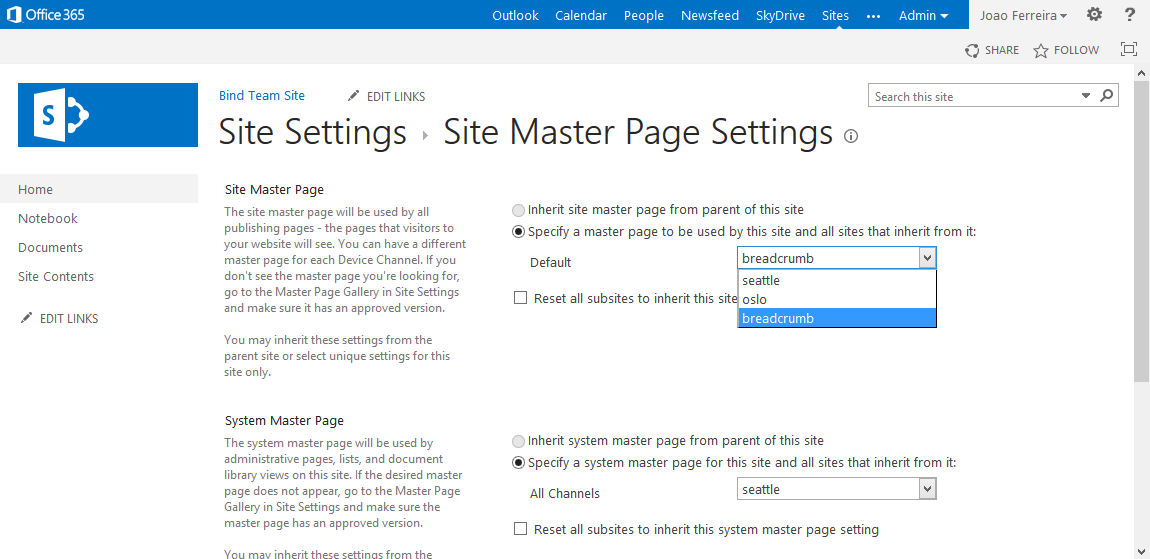
- Open your SharePoint Site, go to Settings -> Site Settings -> MasterPage under Look and Feel and select the new master page for the Site master and System master options

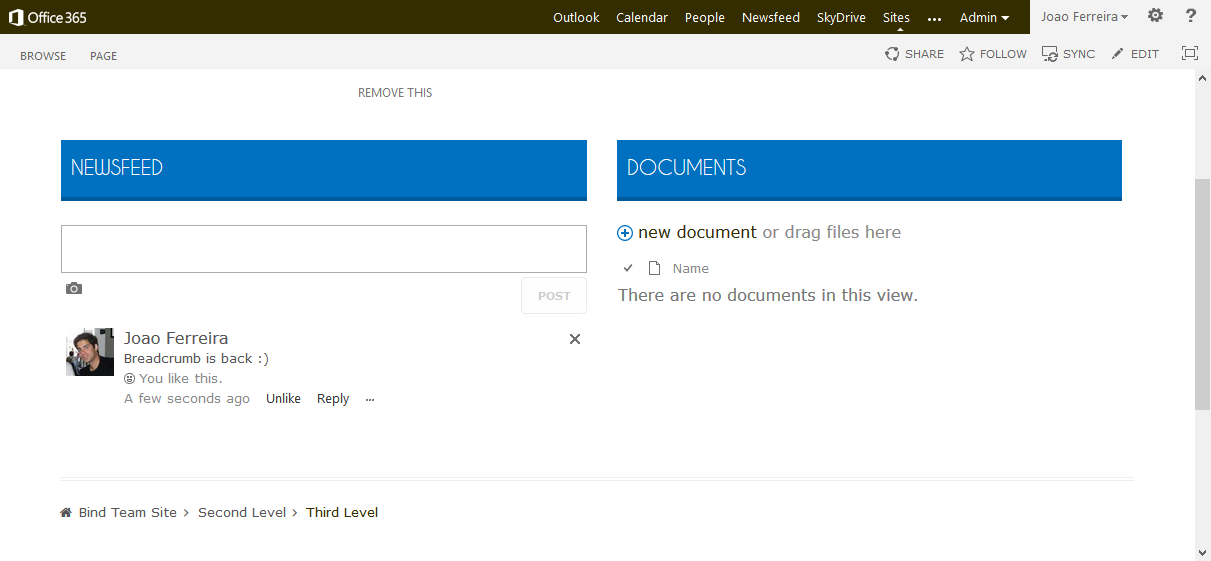
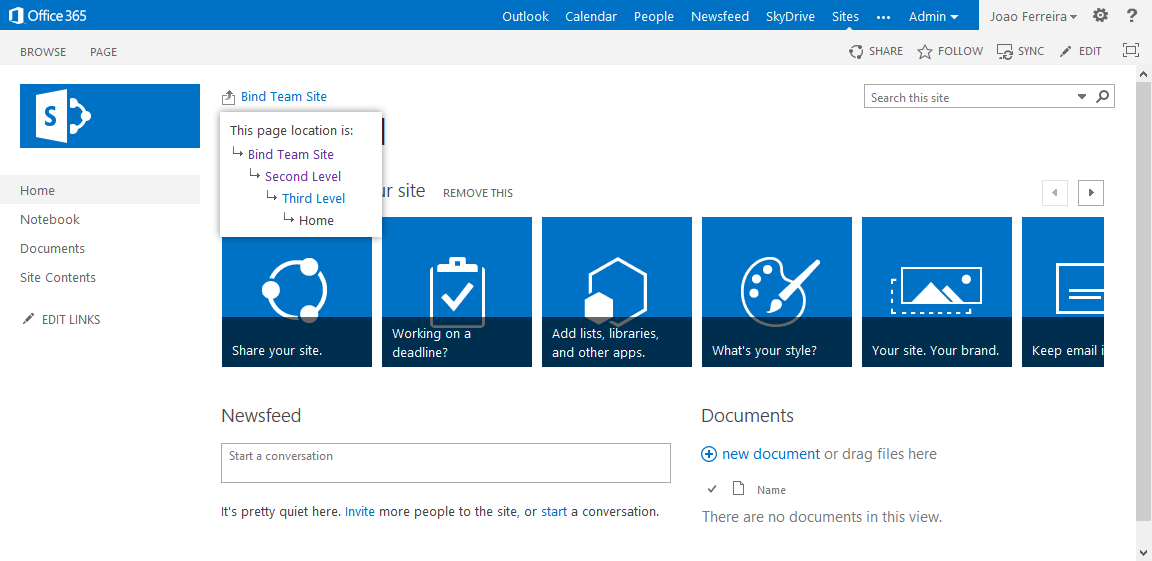
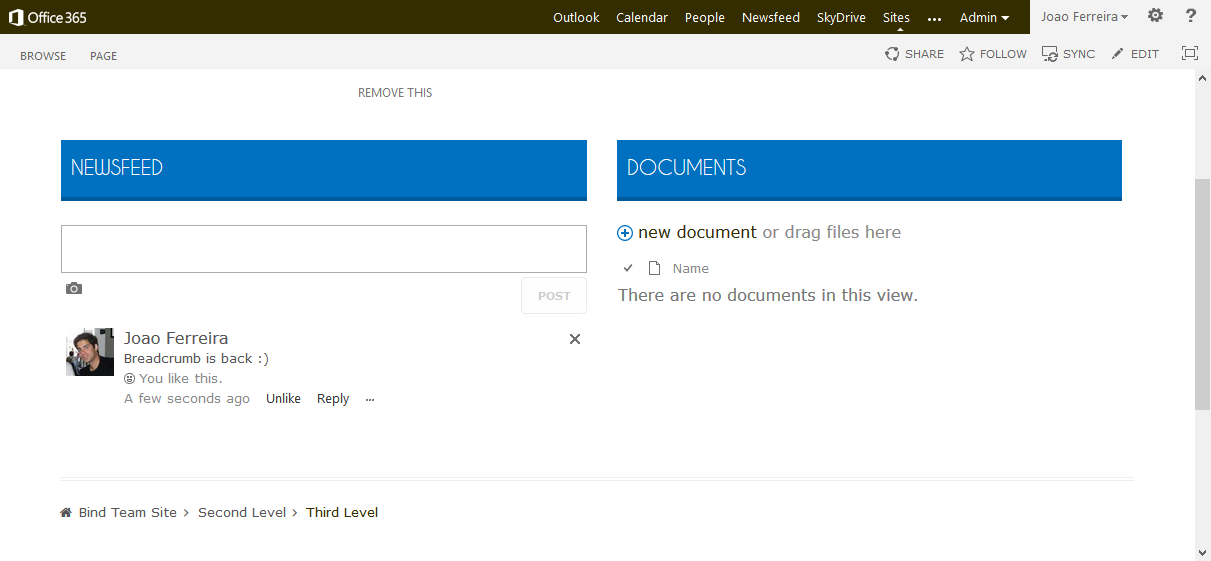
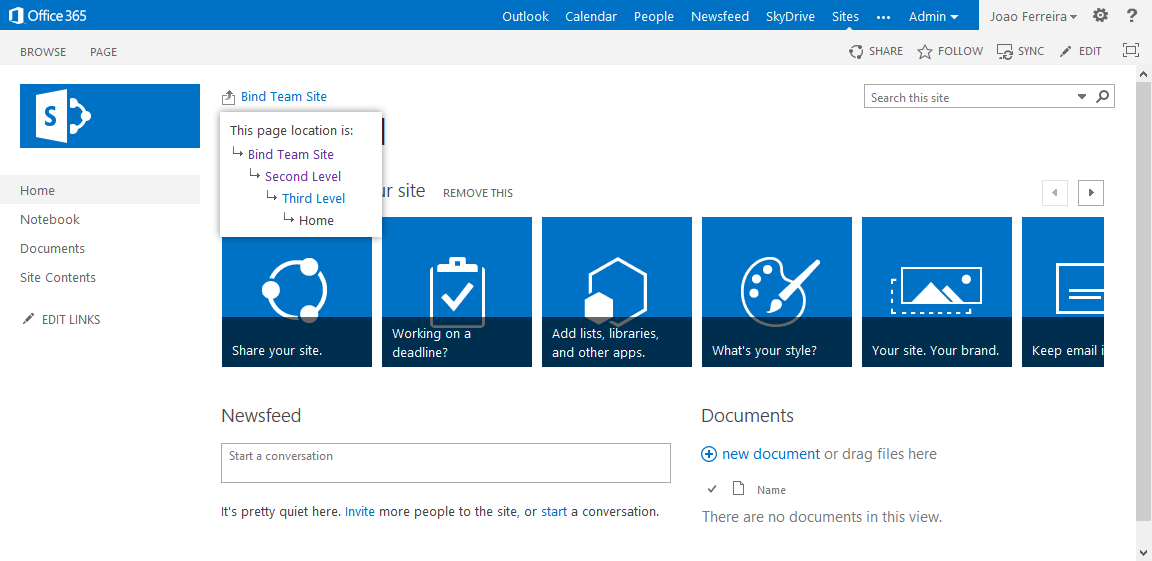
- You will see a new icon on the left side of the menu.
Here's your breadcrumb!

Heads up!
If you are using the latest version of BindTuning themes you don’t have to do anything to get the breadcrumb back, it's included by default