Breadcrumb navigation was available by default on SharePoint 2007 and 2010 but with the introduction of SharePoint 2013 it was removed and until today it wasn’t reintroduced.
Today I’m revisiting one my most read articles. Back in 2013, I wrote an article to explain how this functionality can be added again to SharePoint, and judging by the number of views this article still has, there are a lot of people trying to get the breadcrumb back.
The method from the previous article is still valid but it requires you to manually modify the master page. If you are not going to customize the layout of your site, there’s no need to mess with it.

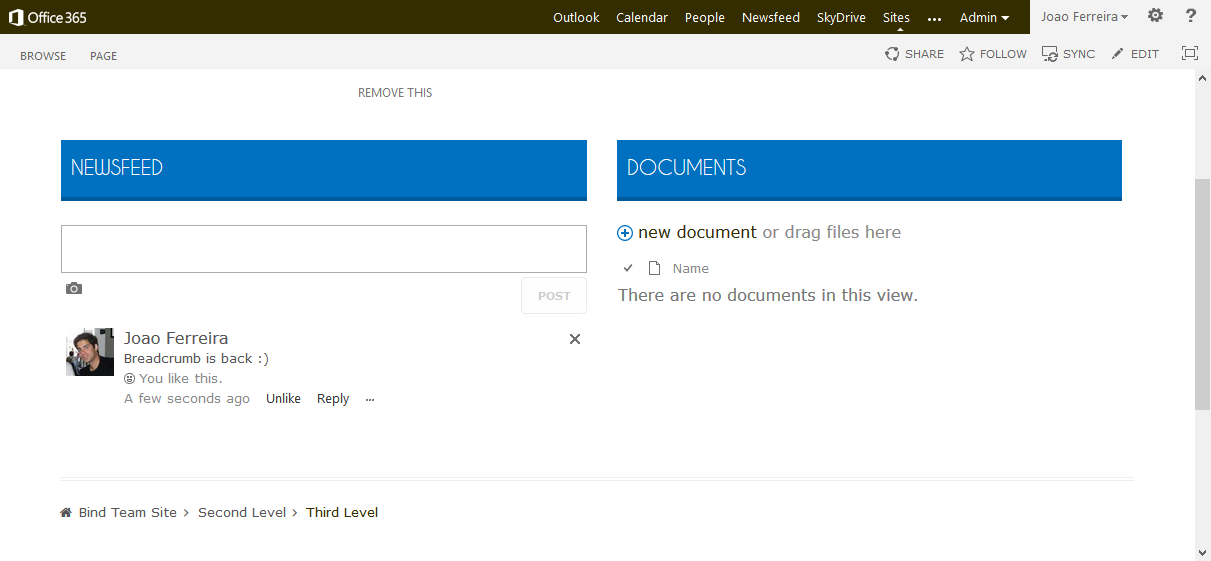
The new version that I bring you today adds the breadcrumb navigation to all SharePoint pages, using the breadcrumb style defined by the Fabric UI.
Of course, if you are using a BindTuning Intranet subscription you don’t have to do anything to get the breadcrumb back, it’s included by default in every Design theme :)
However, if you prefer in this scripted version, the breadcrumb is created with a script that is deployed globally by a custom action. The original script was created by André Lage and is available in the Office PNP repository; I did some modifications to it to create a modern breadcrumb following the Fabric UI design rules.
Breadcrumbs should be used as a navigational aid in your app or site. They indicate the current page’s location within a hierarchy and help the user understand where they are in relation to the rest of that hierarchy. They also afford one-click access to higher levels of that hierarchy.

Breadcrumbs are typically placed, in horizontal form, under the header or navigation of an experience, above the primary content area.
This solution creates a site collection feature and deploys the JavaScript and CSS files. It’s deployed as a declarative sandbox solution; even though declarative sandbox solutions are still supported by Microsoft I know that some of you want to stay away from it. With that in mind, I’ll build a new version of the modern breadcrumb to be deployed using the add-in model.
To install the modern breadcrumb, download the WSP using the link provided at the bottom of the article, and proceed as follows:
- Go to Settings > Site Settings
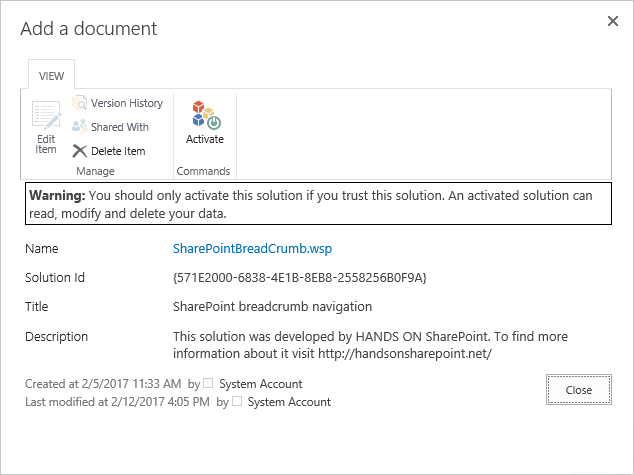
- Click on Solutions under Web Designer Galleries
- Upload and activate the solution

- Once the solution is activated the breadcrumb will be visible in all sites
If, for some reason, you want to disable or uninstall the breadcrumb, proceed as follows:
- Go to Settings > Site Settings
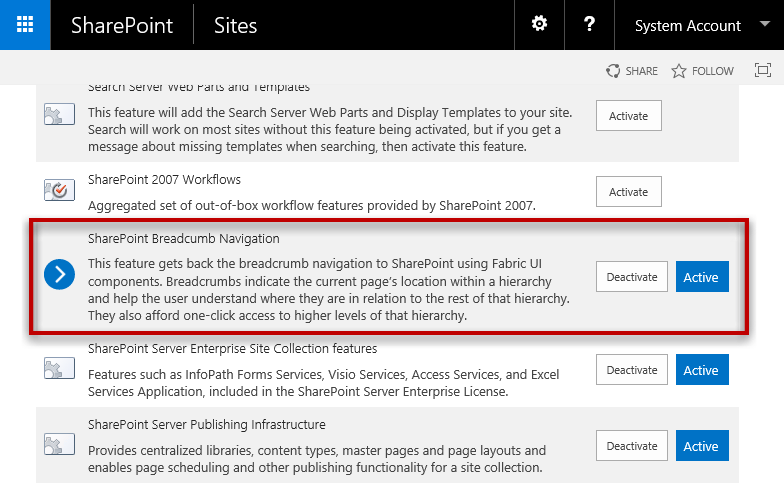
- Click on Mange Site Collection features under Site Collection Administration
- Deactivate the feature SharePoint Breadcrumb Navigation

- Go to Settings > Site Settings
- Click on Solutions under Web Designer Galleries
- Deactivate and delete the solution
This solution is compatible with SharePoint 2013/2016 and SharePoint Online and supports Seattle and Oslo master pages.
Bellow you have the links to download the solution and the link to the GitHub repository where you can find the complete Visual Studio Solution.
Download Breadcrumb WSP
Explore Solution on GitHub
An easier way
Of course, if you are using a BindTuning Intranet subscription you don’t have to do anything to get the breadcrumb back, it’s included by default in every Design theme :)