By Joao Ferreira, Lead SharePoint Developer, BindTuning
Modern SharePoint is available for Lists, Document Libraries, and Pages and while it delivers new functionalities to the end users it lacks some of the customization options available in the classic SharePoint.
The modern experience is provided with a theme that is responsible to format the colors of the elements in the page. On modern SharePoint site collections like team and communication sites there’s a native interface that allows the administrator to select the theme, but on classic site collections things are a little bit different and the modern experience will receive a random color applied automatically.Requirements
To achieve the steps described in this article you will need to install the SharePoint Color Pallet Tool, SharePoint PnP PowerShelland SharePoint Online Management Shell. SharePoint Color Pallet Tool provides the color palette functionality to use with SharePoint designs. SharePoint PnP PowerShell and SharePoint Online Management Shell provide a set of commands that allows you to perform complex operations towards SharePoint simplifying the process using PowerShell.
How to change the color of modern SharePoint within a classic site collection
To change the color of modern SharePoint within a classic site collection just follow steps below:
-
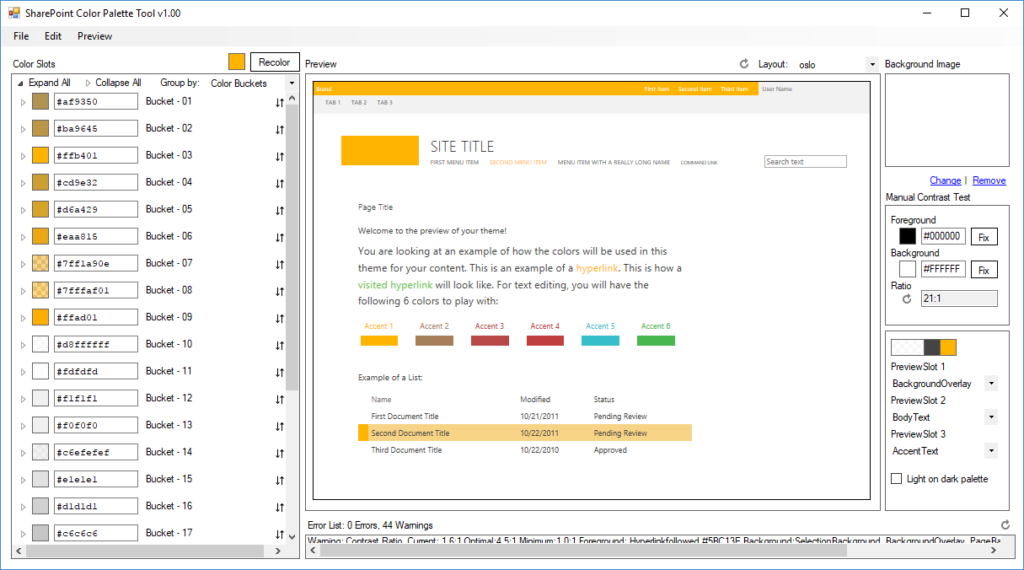
- Open the SharePoint Color Pallet Tool.
- Click on the color tile next to the Recolor button.
- Introduce your main color for the theme, it needs to be provided in RGB.
- Click Recolor, modify the individual color slots as needed.

- Go to File and Save the color scheme.
- Copy or downloadthe PowerShell script below:
cls $themeName = "Yellow" #URL of the site collection $targetSiteCollection = "https://contoso.sharepoint.com/" #Path of the source folder containing your color file (ends with \) $filePath = "C:\path\to\file\" #File name including extension $fileName = "yellow.spcolor" #Authenticate on SharePoint Online site collection, credentials might be requested Connect-PnPOnline -UseWebLogin -Url $targetSiteCollection #Get the relative url of the site collection $relativeWebUrl = Get-PnPWeb $relativeWebUrl = $relativeWebUrl.ServerRelativeUrl #Path to the theme gallery $targetDir = "/_catalogs/theme/15" #Upload the theme file to the themes library Add-PnPFile -Path ($filePath+$fileName) -Folder $targetDir #Register the theme on the Composed Looks list Add-PnPListItem -List "Composed Looks" -ContentType "Item" -Values @{"Title"=$themeName; "Name"=$themeName; "MasterPageUrl"=$relativeWebUrl+"/_catalogs/masterpage/seattle.master, "+$relativeWebUrl+"/_catalogs/masterpage/seattle.master"; "ThemeUrl"=$relativeWebUrl+"/_catalogs/theme/15/"+$fileName+", "+$relativeWebUrl+"/_catalogs/theme/15/"+$fileName+""; "DisplayOrder"="1"} #Reset all sites in the site collection to use the uploaded theme $pathToColorFile = $relativeWebUrl+"/_catalogs/theme/15/"+$fileName write-host "Applying the theme..." Set-PnPTheme -ColorPaletteUrl $pathToColorFile -ResetSubwebsToInherit - Modify the variables
$themeName,$targetSiteCollectionand$filePathto reflect your values The script automates the following tasks:- Upload the color file to the Theme library.
- Register the theme on the Composed Looks list.
- Apply the theme to all the sites of the site collection.
- Execute the script on the PowerShell console e.g.
./ApplyNewColorSiteCollection.ps1. - If requested authenticate on SharePoint Online.
The process might take a few minutes depending on the number of sites you have in your site collection; the theme will be applied to all the existent sites but unfortunately, it will not be applied to sites created after the execution of the script.

How to change the color of modern SharePoint Team and Communication sites
If you are using exclusively modern SharePoint team or communication sites, Microsoft as a solution that will allow you to pick a theme from a graphical user interface, the new theming experience allow site owners to apply themes to all modern pages in the site collection, to deliver new engaging and familiar looks.
By default, there are 8 themes available but you as an Administrator can create and deploy yours. To create the color themes Microsoft provides the Theme Generator, an online tool that generates the color palette to be deployed in the tenant.
In the tool you will be able to introduce the primary theme color, body text color and body background color. The Fabric palette is generated in three formats, JSON, SASS and PowerShell, as an Admin you will need to use the PowerShell version.
- Open the Theme Generator.
- Define your colors.
- Save the PowerShell version of the schema.

Deploy the theme
To deploy new SharePoint themes, you will need to use the SharePoint Online Management Shell, and you will need to be a SharePoint Admin.
- To connect to your SharePoint Online environment open PowerShell and execute the command:
Connect-SPOService -Url https://contoso-admin.sharepoint.com - In the console create a PowerShell variable with the generated color pallet.
$customTheme = @{ "themePrimary" = "#ff0000"; "themeLighterAlt" = "#ffeded"; "themeLighter" = "#ffd1d1"; "themeLight" = "#ff9090"; "themeTertiary" = "#ff3f3f"; "themeSecondary" = "#ff0b0b"; "themeDarkAlt" = "#e60000"; "themeDark" = "#a30000"; "themeDarker" = "#8c0000"; "neutralLighterAlt" = "#f8f8f8"; "neutralLighter" = "#f4f4f4"; "neutralLight" = "#eaeaea"; "neutralQuaternaryAlt" = "#dadada"; "neutralQuaternary" = "#d0d0d0"; "neutralTertiaryAlt" = "#c8c8c8"; "neutralTertiary" = "#a6a6a6"; "neutralSecondary" = "#666666"; "neutralPrimaryAlt" = "#3c3c3c"; "neutralPrimary" = "#333333"; "neutralDark" = "#212121"; "black" = "#1c1c1c"; "white" = "#ffffff"; "primaryBackground" = "#ffffff"; "primaryText" = "#333333"; "bodyBackground" = "#ffffff"; "bodyText" = "#333333"; "disabledBackground" = "#f4f4f4"; "disabledText" = "#c8c8c8"; } - To deploy the theme run the command below, define the custom Name that will be visible on SharePoint online and in the Palette argument reference the variable created on step #2
Add-SPOTheme -Name "Contoso Theme" -Palette $customTheme -IsInverted $false -Overwrite
- To validate if the theme was successfully deployed run the command below and validate if it is listed
Get-SPOTheme
Apply the theme
To apply the theme deployed:
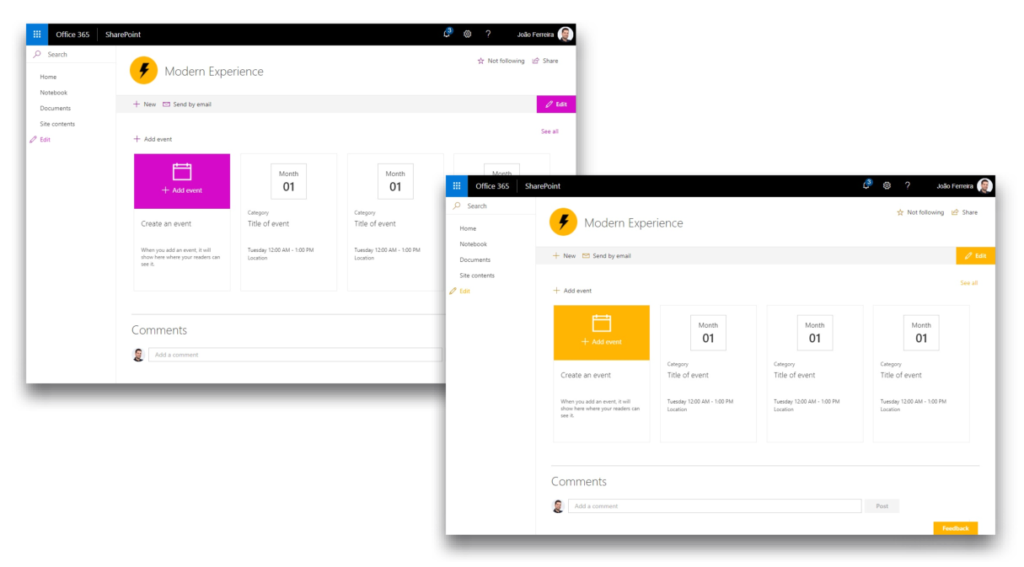
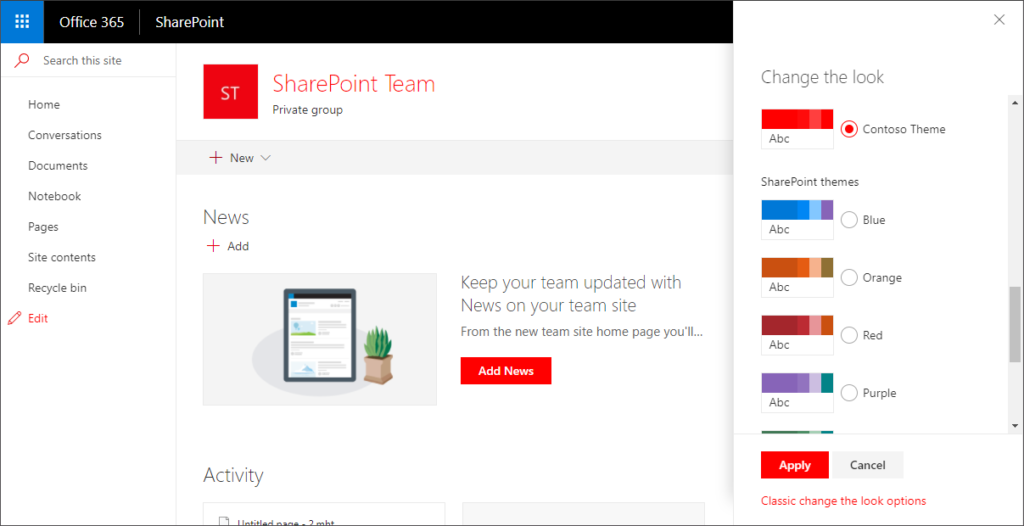
- Open your modern SharePoint site and click on the cog icon.
- Click on Change the Look.
- Select your custom theme and click Apply.

Conclusion
There are several ways to apply a consistent branding to SharePoint sites depending on the version and type of sites used but with the methods explained in this article you will be able to automate the process and maintain your intranet with the same look and feel across multiple site collections.